If you are someone who is in web/mobile app design, you should have a good grasp on what UX design is, also known as "user experience design". Let's dig into this blog post and take a deeper look at what UX Design is and the steps they need to take until a final product is finished.
Let's Learn More About User Experience
The phrase "user experience" first started in the 1990's by Don Norman, who was a cognitive psychologist. User experience is how a person who is the user, feels about interacting with and/or experiencing a product (a good, service or feature). The whole point of this is to make a product usable, equitable, enjoyable and useful.
To go more in-depth on what usable means, this means that the design, structure, and purpose of the product is clear to everyone using that product. If you are a UX Designer, you need to think about every person who uses that product, especially anyone with disabilities. Think about it like this, if you are reading a book and you prefer to have the pages filled with text, someone else might prefer to have that book filled with images and less text.
Now let's look at what equitable is. This means your designs are marketable and useful to people with various backgrounds and abilities. This leads to making things enjoyable for a user and it creates a clear connection by taking their thoughts, actions and feelings into account when designing and creating a product. While taking my certification with Google, they gave this example and this helped me understand this much better, "Think about ordering takeout food online. When you search for a restaurant in Google or Yelp, you can see photos of dishes and read reviews from other people who have eaten there. This experience is enjoyable because you can make a more informed choice about what to order, leaving you feeling happier about the product."
Now we all want products that are useful, right? Meaning they make things easier for us? Yes...correct. If you have an iPhone you know what Siri is. When that feature came out it made having an iPhone, even more, easier to have. We can simply say, "Hey Siri, what is the temperature outside?" and she responds with the local temperature for you.
Different Types Of UX Research
User Experience Research focuses on understandings our user's behaviors, needs, and what motivates them through studies, observation and receiving feedback. As a UX Designer, you have to research the product you are designing. Why? Well, one reason is like we just talked about, you have to ask yourself, "how can this product be useful to my users?" Users are always your center focus for designing any product. With no users, your product gets no attention. The research that takes place before any product is designed is called foundational research. Some UX teams can also call this strategic or generative research.
During this research stage, UX Designers ask these questions:
What should we build?
What problems are our users facing?
How can we solve those?
The goal of this is to define the issue you want to design a solution to. This means you would have to talk with users and explore their pain points while using that product.
The next stage of UX Research is during the design phase which is called design research (I know, how creative...). During this stage, the goal is to find the answer to, "How should we build it?" You want to find out how the product should be designed and built to help enhance the user's experience with it and helps reduce any problems that may occur.
The last stage of UX Research is post-launch research. Probably guessed it huh? Yes, this does take place at the end of the product development. This is used to evaluate how a feature inside the product is meeting our user's needs we studied. We want to make sure their experience was great and not come up short on anything.
Avoiding Biases In Your Research
We all know that we can all be a little biased with some things. But in UX Research you need to avoid that at all costs. Yes you can't get rid of them entirely, but you can be aware and overcome them. You always want to put yourself in the user's shoes.
So how can you avoid them? One of the best methods to do this is during research, asking open-ended questions when conducting interviews. This makes sure the study participant can answer on their terms and not be persuaded by the interviewer. In my next blog, I will be discussing the different types of biases, how they can affect your final product, and how to avoid them. I will also discuss how empathizing with your users is important and learning their pain points.
Paper Wireframes & Low-Fidelity Prototypes
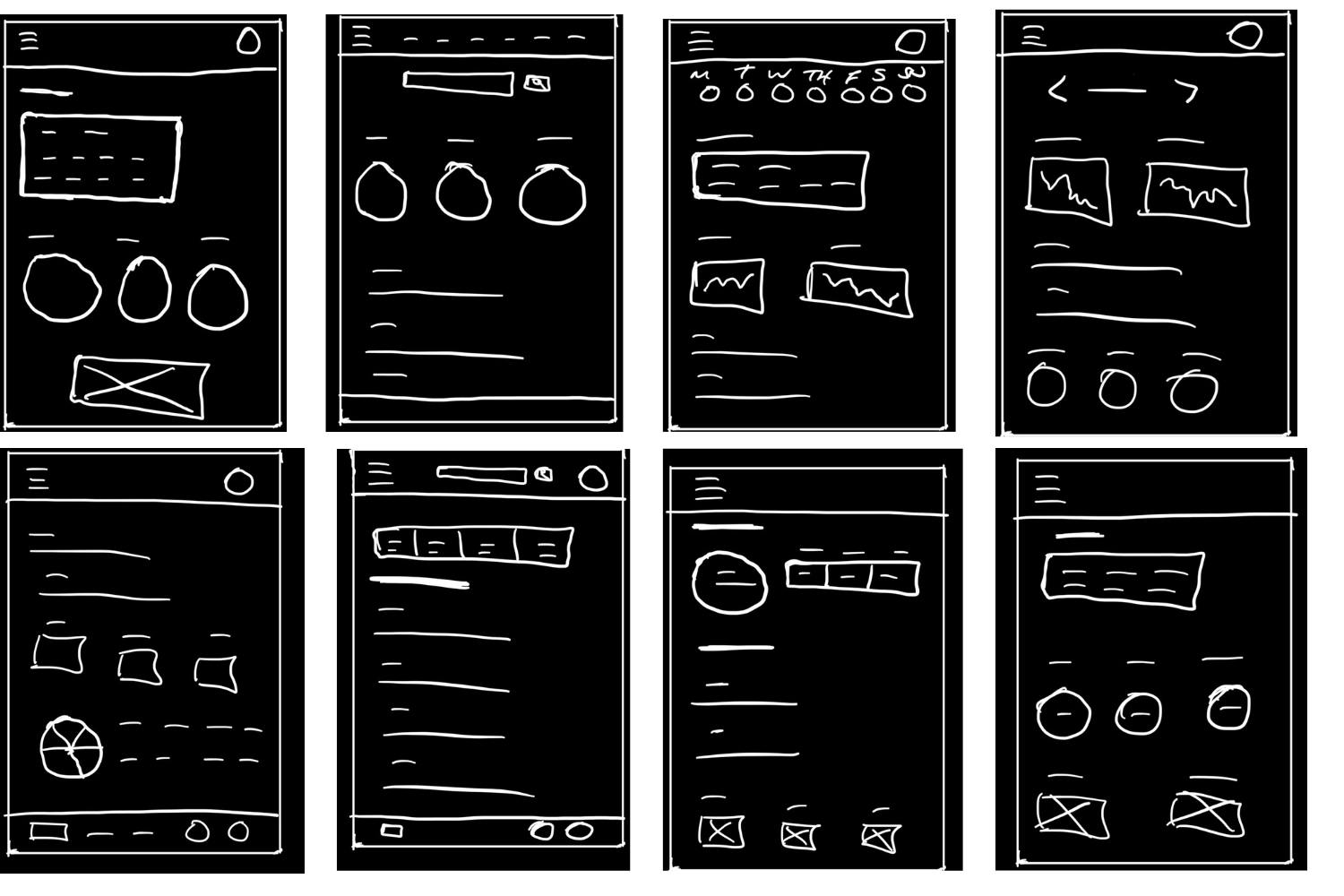
After all the research, usability studies, and competitor audits UX Designers will move on to the next stage, which is creating paper wireframes. They will simply take a pencil and paper, draw a rectangle to represent the screen size, and draw out the app using simple shapes such as rectangles, circles, squares, lines and some text. This is just to create a basic outline of the product such as an app or website. Wireframes help save time and they are low effort. They help create designs quickly and get the design team all on the same page. Here is an example of a paper wireframe I drew on my iPad for my Google Project.

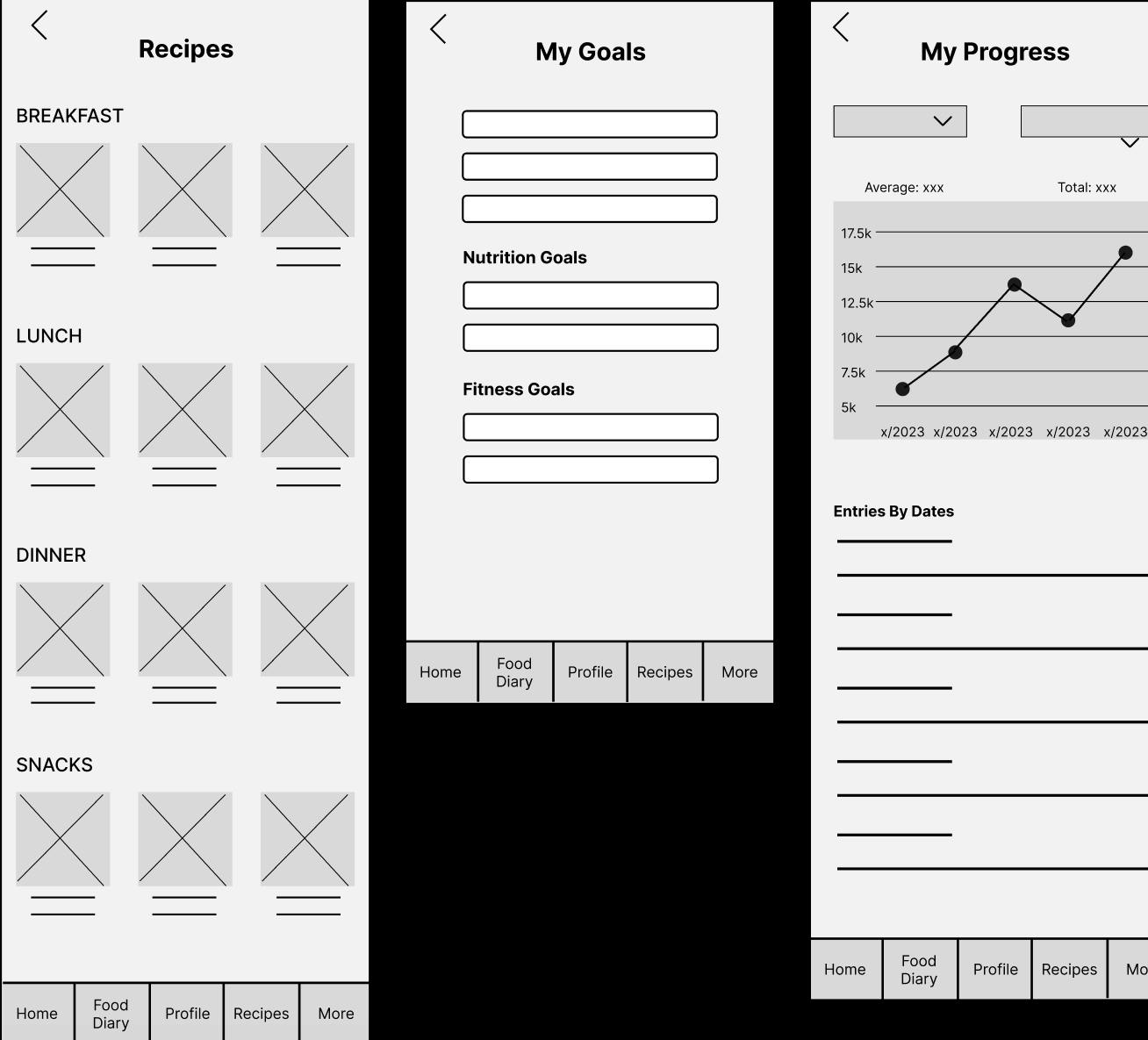
So what does fidelity mean? In UX, fidelity means how closely a design will math the look and feel of the product design/product. If a design is considered "low-fidelity" it means it isn't as complex as a high-fidelity prototype. A low-fidelity prototype is the same thing as a paper wireframe except it is on software such as Figma or Adobe XD. Below is an example of my low-fidelity prototype on Figma. You can click here to be brought to Figma to see it also.

Creating A Mockup
Probably thinking... "what is a mockup?" This is a static, high-fidelity design that is used to represent the final product. These give us UX Designers an idea of what the product will look like from a visual aspect. With mockups, there are actual pictures, words, icons and color gradients.
Another important thing as a UX Designer is understanding the importance of typography. Why though? Well, think about it like this. If all the text was the same size and font, it would be harder to find all the specific and important info a user is looking for. Look at this blog, for example, I used bigger fonts to break each section into different topics. I also added italics and bold fonts to emphasize something important. The same should be thought of inside any app or website.
Now let's address another important thing while creating a mockup, which is color. Go and take a look at your phone's apps right now, do you notice how many apps use different colors? Do you notice the apps that use the same colors? Ok great. Now did you know that color can affect your mood and behavior? Maybe you didn't and I just blew your mind. It's very true.
Colors can bring emotions and signal different actions. Think of a stop sign while you are driving, it is a deep red to bring your attention to that. But on the other hand, the color blue can communicate the feeling of being calm. Go and look at your phone's app icons now. If you have an iPhone, you can see there are many icons with the color blue. I can count six on my first screen. The app store, mail inbox, Twitter, Facebook, safari and the Ring app.
While you are designing an app or website, you need to figure out what that company is representing. Color can hugely affect your brand. If you are a meditation app, for example, you would want to stay away from using any color red. Or maybe you are creating an e-commerce website and want to grab a user's attention on a new product, you would use a big bold text with the color red or a bright color to have them click on it. Go and look at some different websites and see how they are using color to grab your attention toward a product!
High-Fidelity Prototypes
We now discussed wireframes, low-fidelity prototypes, and mockups. Let's move on to the final stage which is high-fidelity prototypes. What are these? They are detailed, interactive designs that will closely match the feel and look of your final product. It basically takes that mockup you just created but adds interactions between each page. For example, on an app have you ever just swiped to go back to the previous screen? That is considered an interaction.
Another thing is adding motion to each screen. You want to avoid having every screen as an "instant click". Have you ever clicked on something on an app and it slides to the next screen? That makes it less "harsh" on that user's eyes. Try clicking on something and see what type of motion it has.
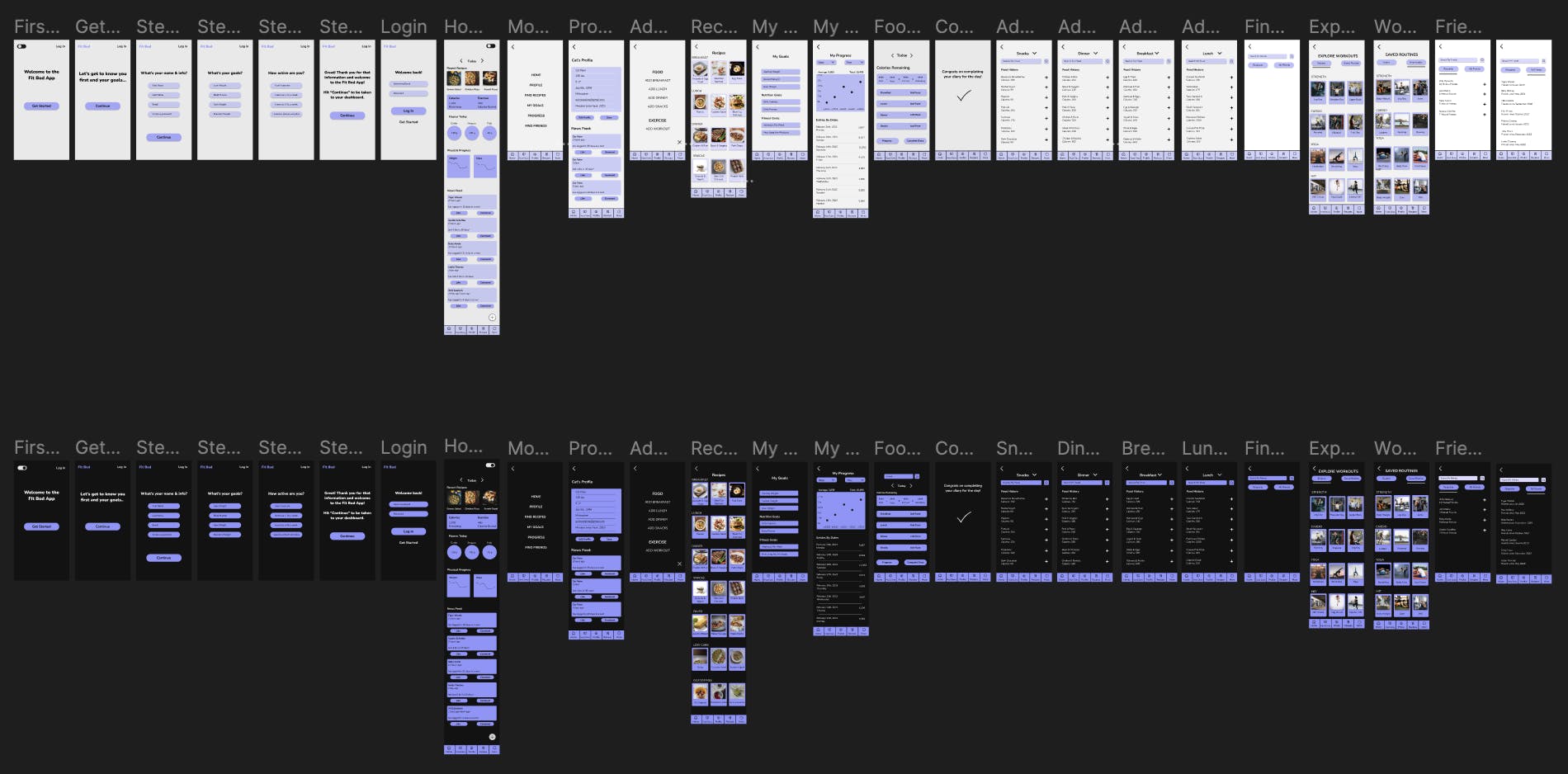
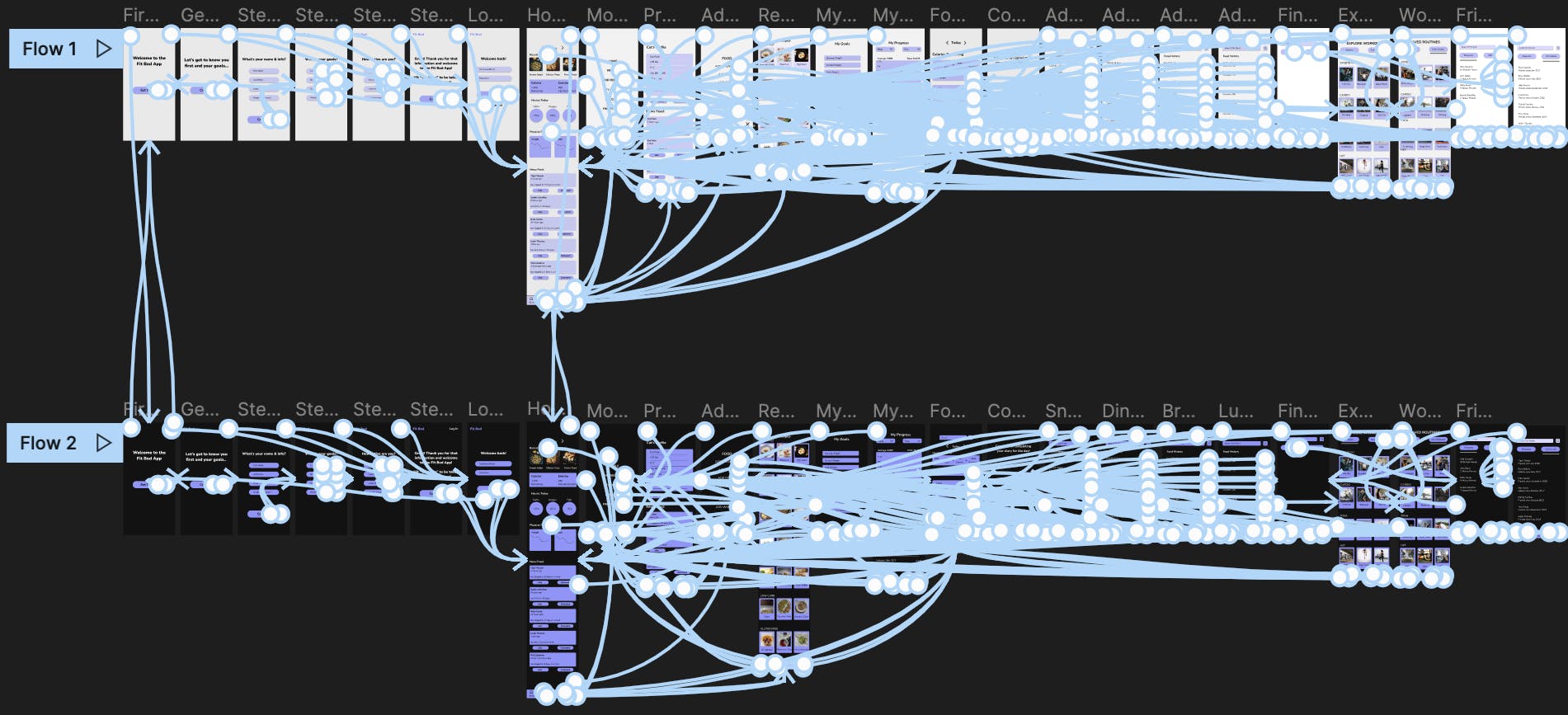
Here is a picture of my high-fidelity prototype before the interactions and motions are placed.

Here is a picture of everything placed in.

You can click here to be brought to my high-fidelity prototype inside Figma.
Conduct A Usability Study
Earlier I mentioned how UX Research is important and how our users should be our central focus. Now let's discuss what a usability study is and how it is used.
First, what is a usability study? This is a type of research method that will assess how easy or difficult it is for the participants to complete tasks in the product. Before these studies, UX Designers will determine what type of study will be conducted whether they are moderated or unmoderated. Moderated studies mean a person will guide the participants through the study in real time. Unmoderated means the participants will test the prototypes without someone present so they can do it on their own time and space. Then they will determine what type of demographics their participants will be. Finally, they will determine what questions/tasks will be asked during the study. How the study is conducted is determined by cost, sample size, demographics...etc.
Usability studies will be done multiple times throughout this entire process. Some teams do them twice, some teams do them more than 5 times! They can be done after a wireframe, low-fidelity prototype, again on a low-fidelity after the first round, after the mockup and so on!
Once the results are in and the studies come back with mainly positive reviews, UX Designers will pass this prototype on to the UX Engineers and they will develop the app or website together for the final product.
Conclusion On The UX Design Process
UX Designers always need to keep the user in mind when designing any product. They want to keep them easy to understand with no errors. Biases need to be avoided and don't think of yourself using the product. Building empathy and understanding of human behavior is crucial. You don't need to be an artist to be a UX Designer, you just need to be a genuine human being who is ready to great products to make users' lives easier!
If you'd like to see my entire process of developing a fitness and health app and responsive website, please click here!